- 1. 开发
- 2. 日常
- 2.1. Win + R:快速启动
- 2.2. SSR:正常上网必须
- 2.3. Proxifier:代理一切
- 2.4. MacType:字体美化
- 2.5. Joplin:适合开发者的笔记工具
- 2.6. FDM:免费的多线程下载器
- 2.7. Bandizip:压缩/解压缩
- 2.8. ClipboardFusion:剪切板增强
- 2.9. JPEGView:图片浏览
- 2.10. Everything:文件快速搜索
- 2.11. Snipaste:截图/贴图
- 2.12. PicGo:图床上传
- 2.13. ScreenToGif:录制 GIF 动态图
- 2.14. QuickLook:文件管理器预览增强
- 2.15. Steam:国外的游戏平台
- 2.16. Mozilla FireFox:抱有期待的浏览器
- 2.17. AIMP:本地音乐播放器
- 2.18. PotPlayer:视频播放器
- 2.19. qBittorrent:BT 下载
- 2.20. Dism++:Windows 的一个集中式的系统管理工具
- 2.21. TreeSizeFree:以树状视图查看文件夹
- 2.22. renamer:文件/文件夹重命名
- 2.23. waifu2x-caffe:图片清晰化
- 2.24. Bandicam:视频录制
- 2.25. LockHunter:解除文件占用
- 2.26. rufus:USB 启动盘制作工具
- 2.27. Geek Uninstaller:深度卸载
- 2.28. Loseless Audio Validator:音频校验
- 2.29. ApowerMirror: 手机投屏
- 2.30. HandBrake: 视频压缩工具
- 3. 国内流氓
- 4. 名词解释
https://blog.rxliuli.com/p/5b565be2d93c4e03871e42aff60e2a9a/# 全文转载
本文最后更新于:2021年2月22日 上午
但弄雕虫之技,尘芥草莽,于泥泞自勉……
开发
MS VSCode:前端标准 IDE
[便携版], [开源], [跨平台], [免费]
具体可以参考:官网, GitHub, GitBook 中文介绍
MS VSCode 是微软出品的一个跨平台,基于 Web 的,免费的开源文本编辑器。目前已经使用了半年多了,对其的了解也更加深入。就目前看来,VSCode 应该是前端生态最好的 IDE 了。作为一个文本编辑器,大多数的文本文件都有语法支持的扩展真的太棒了,这点要强过专门的 IDE。
主要优点:
- 开箱即用:基本上下载完就能开始使用了,不需要太多自定义的配置
- 多语言支持:这是很多文本编辑器/IDE 都没有做到的,例如下面吾辈最喜欢的 IDEA 到目前为止官方仍然只支持英文,但吾辈觉得本土化之后才能对萌新更加友好(门槛低,学习曲线平缓)
- 插件丰富:目前吾辈使用 VSCode 主要用于前端,编辑 Markdown 文章,一些系统/程序的配置文件等,安装了插件之后使用对各种功能的支持还算不错。
缺点:
很明显,MS 的东西最后会不会变成全家桶/流氓谁也不清楚,虽然去年貌似 MS 在 GitHub 上的贡献量超过了 Google,但想想 MS 的开源黑历史。。。而且,作为一个专门的编程编辑器,有许多的细节上还是很粗糙(貌似开源项目的通病),相比于专业的 IDE(例如 WebStorm)还是相差不少。
下面举一些例子
- 本地文件历史: 没有加入到 Git 管理中的文件丢失,血与泪的教训啊
- 单词检查: 英文单词写错了还不知道,萌萌哒!
- 代码跳转功能很弱: 专业 IDE 里几乎所有有关连的东西都是可以跳转的。例如在 CSS 中查看使用 class 的引用列表,在 HTML 中跳转到 CSS 的 class 定义处,HTML 中有代码提示 CSS 类。JS 中查看函数的引用列表,查看函数的定义处,查看函数的实现(老实说 VSCode 基于 ts 实现的代码提示感觉真是在下一盘大棋。。。)
- Git 支持: VSCode 中 Git 支持还不成熟,并没有像 IDE 中那么方便与强大
- HTML 标签修改的时候没有自动修改对应的标签: 纯粹是细节性问题
- TODO 支持: 对
TODO标签没有支持
常用的 Plugin
- auto-rename-tag: 自动重命名对应标签
- code-settings-sync: VSCode 设置同步
- dotenv:
env语法支持 - es7-react-js-snippets: react es7 的代码片段
- gitlens: Git 增强插件
- inline-html: js 模板字符串中的
HTML代码提示 - intellij-idea-keybindings: IDEA 快捷键映射
- language-stylus:
stylus语言支持 - markdown-all-in-one: Markdown 编辑主要插件
- markdown-pdf: 将 Markdown 导出 PDF 文档
- material-icon-theme: material 风格的图标
- path-intellisense: 路径提示
- prettier-vscode: 配合 ESLint 做代码格式自动修复
- quokka-vscode: 持续监听/运行 js 文件
- stylus-supremacy:
stylus格式化 - vsc-material-theme: Material 风格的 VSCode
- vscode-eslint: JavaScript 代码规范检查
- vscode-extension-auto-import: 自动 import 函数
- vscode-jest-runner: 快速运行/调试 jest 测试
- vscode-markdownlint: Markdown 语法检查
- vscode-postfix-ts: Markdown 语法检查
- vscode-todo-highlight:
TODO注释高亮 - vscode-wakatime: 记录与统计代码的时间
Google Chrome:最好的浏览器
[部分开源], [跨平台], [免费]
非常有名的浏览器,来源于 Google,在 PC 上不管是用于开发还是日常使用都能够满足需求。相比于国内的流氓而言非常干净简洁(至少,看起来而言),相比于 FireFox 来说更快,插件体系也已经足够庞大完整,基本上想要的都有了。
常用的 Plugin:
- AutoPagerize:自动翻页插件,浏览很多网站时不需要手动点击下一页了,可以自动加载出来下一页的结果。
- Checker Plus for Gmail™:对于日常使用 Gmail 的吾辈而言非常有用
- crxMouse Chrome™ 手势:鼠标手势插件,可以使用手势更简单地完成一些事情
- Dark Reader:为所有网站加上黑色主题,大部分情况下都还不错
- Enhanced Github:显示 GitHub Repository 大小,允许单独下载每一个文件
- Enhancer for YouTube™:怎么说呢,Youtube 已经很好了,但吾辈还是觉得需要这个插件来优化播放体验
- Fatkun 图片批量下载:批量下载网页上的图片,偶尔用一下吧
- Free Download Manager:FDM Chrome 集成插件,将 Chrome 下载链接使用 FDM 多线程下载
- GitHub Hovercard:GitHub 增强插件,鼠标悬浮在仓库链接上面就可以预览
- Image Search Options:使用右键以图搜图
- Isometric Contributions:GitHub 美化插件,将 GitHub 贡献以 3D 的效果显示出来
- JetBrains IDE Support:使用 Chrome 实时显示 IDEA 的 HTML/CSS/JavaScript 文件,与 IDEA 的插件配合使用
- LastPass: Free Password Manager:跨平台的免费密码管理器,有了这个之后再也不用所有网站都使用同一个密码了
- Mailto: for Gmail™:对于 mailto 协议的链接以 Gmail 网页版打开
- Markdown Here:在线将 Markdown 转换为有格式的文档,例如在一个普通的富文本编辑器(不支持 Markdown)中,可以先用 Markdown 语法写内容,然后转换一下就得到了有样式的内容了。
- Neat URL:移除网址中的无用段,例如返利链接后面的参数
- Octotree:GitHub 代码树状图插件,方便查看项目文件
- OwO:颜文字插件,多亏了这个让吾辈能够愉快的刷推了
- Proxy SwitchyOmega:科学上网必需
- Stylus:使用自定义网站样式的插件,比 Stylish 的名声好一些
- Tabliss:新标签页插件
- Tampermonkey:使用自定义网站脚本的插件,可以使用各种
user.js脚本,相当于小型的插件管理器了 - The Great Suspender:自动休眠标签页,避免 Chrome 使用的内存太过庞大
- uBlock Origin:日常上网必须,屏蔽各种广告,比 Adblock 的名声好一些
- Vue.js devtools:在 DevTool 中添加 Vuejs 选项卡,便于对 Vuejs 进行调试
- WebRTC Network Limiter:阻止浏览器通过 WebRTC 泄露 IP 地址
- WEB 前端助手(FeHelper):貌似是百度的前端插件,但目前还没有什么流氓行为
- 快翻译:这个翻译插件是真心不错,某种意义上讲比 Chrome 自带的翻译都要好(#大雾)
- 扩展管理器(Extension Manager):插件很少的时候还好,一多起来还是需要一个插件进行管理,快速启用和禁用一些插件,根据场景切换启用插件列表
Chrome 虽然已经很完美了,但 Google 却并非如此,最近 Chrome 开始变得越来越封闭了。首先是 Chrome 应用被删除,现在又禁止安装非官方商店中的第三方插件(目前仍可以通过开发者模式安装),真心越来越麻烦了。
附:这里提供一个快捷安装第三方插件的工具 Chrome 插件伴侣,方便解决 Chrome67 之后安装非商店插件的麻烦
IDEA:最好的 Java IDE
[便携版], [部分开源], [跨平台]
官网, GitHub 社区版
强烈建议升级至 2019.2.3,官方终于把智障的重构字符串查找引用默认关闭了,可喜可贺,可喜可贺
虽然说起最好的 IDE 什么的肯定是各种争论,但吾辈还是想说,在 Java 语言开发方面,IDEA 是目前最好的 IDE 了。
优点:
智能提示
IDEA 在代码提示方面真的是无可比拟(相比于 Eclipse 来说),通常在还没有打完全部代码的时候,IDEA 就知道想要做什么了,然后给吾辈最常用的提示。并且,对于某些不太好的代码,IDEA 会提出一些建议甚至帮助进行安全的重构。一般而言吾辈认为,如果 IDEA 认为代码有问题,那么一般真的是代码有问题(确实有些情况下也不尽如此)开箱即用
虽然很不起眼,但这确实很重要。当下载完 IDEA 之后,几乎不需要安装什么插件,进行繁复的配置,就能开始工作了!因为 IDEA 帮我们准备好了绝大多数情况所需要的插件,很多配置也都有着良好的默认值。插件系统
或许 IDEA 的插件数量比不上 Eclipse,但 IDEA 的插件系统确实已经很完善了,至少,对于吾辈而言已然足够了。界面很棒
其实这个就是吸引吾辈入坑 IDEA 的原因之一,毕竟曾经其他人都在用着 Eclipse 的时候,吾辈看到了 IDEA 的黑色主题就被吸引了,然后到现在成了 IDEA 的死忠粉。搜索功能
非常强大的搜索功能,可以搜索类,文件,字段,以及全文搜索,包括正则表达式,文件后缀名等过滤功能。调试
或许有人说,现代的 IDE 基本上都有调试功能吧。但 IDEA 是不同的,它可以同时调试 Java 与 JavaScirpt 以及其他所集成的语言,这可真是强大无比。使用 JavaScript 发送一个请求,然后进入后台代码调试,得到 SQL 语句,去查询数据库,而这一切,都是在 IDEA 内部完成的!语言注入
这是 IDEA 比较高级的部分了,但这也是一个相当强大的功能。例如,有时候我们不得不手写 SQL 语句,或者在 JavaScript 中拼接 HTML 代码。难道我们必须要去对应的文件中编辑完之后复制过来么?不不不,语言注入就是可以为某一个代码片段注入为某一种语言,例如你可以为 Java 中的字符串注入 SQL 语言。在字符串中,你写 SQL 语句就有提示了!
当然,语言注入也是要符合基本法的,必须是 IDEA 支持的语言才行,不过 IDEA 对主流语言的支持都还不错。
缺点:
- 硬件杀手
IDEA 是出了名的吃内存(日常),吃磁盘(扫描项目建立索引)以及 CPU(索引)。 - 小病不断
虽然 IDEA 很是强大,但各种小问题也是层出不穷。例如自定义的 Maven 到了新的项目就变成默认的了。。。
常用的 Plugin:
Jrebel:做 Java Web 开发时真心免不了的 Plugin,能够有效解决 Web 容器(例如 Apache Tomcat)启动速度慢的问题(因为几乎所有的资源都能够热加载,热部署)。
LiveEdit:提供了 HTML/CSS/JavaScript 的实时预览和刷新功能。
MybatisX:Mybatis 的一个辅助开发插件,能够比较愉快的使用 Mybatis 框架了
Alibaba Java Coding Guidelines:Alibaba 出品的一个 Java 规范检查插件,能够规避一些不好的代码。
Translation:目前使用感觉最好的翻译插件,能够提供比较长的内容进行翻译(某些翻译插件只能翻译很短的内容)。
String Manipulation:字符串操作工具,可以方便对变量名或其他字符串修改为其他风格,例如将变量从
驼峰命名
(Java 标准命名) 修改为
下划线命名
(SQL 标准命名)或者
中缀线命名
(HTML/CSS 标准命名)。
其实这么多命名规范真心坑。。。
Custom Postfix Templates:提供自定义的后缀模板
GsonFormat:格式化
json数据并转换为Java中的POJO,其实对于吾辈而言主要是用来写爬虫时生成json数据对应的实体类Markdown Navigator:IDEA 平台的 Markdown 写作插件,比自带的 Markdown Support 要好很多,主要在需要写的 Markdown 内容中含有代码时比较方便。
Maven Helper:一个 Apache Maven 的辅助操作插件
CodeGlance:在编辑器右侧显示一块代码缩略图,主要为了方便使用滑块进行上下滑动
Grep Console:自定义控制台的输出颜色
.ignore:在使用版本控制时,快速忽略某些文件/文件夹,目前支持广泛
CMD support:Cmd 支持,主要是方便在 IDEA 中直接运行 bat 脚本
NodeJS:集成了 NodeJS,可以直接在 IDEA 中运行 NodeJS
Vue.js:集成 Vue.js 框架
Properties to YAML Converter:将
Properties文件快速转换为YAML格式的配置文件WakaTime:统计使用的编程语言,不同 IDE 的记录。官网
入门推荐教程(简体中文):https://github.com/judasn/IntelliJ-IDEA-Tutorial
drawio:开源免费的画图工具
[便携版], [开源], [免费],[跨平台]
目前能找到的最好的免费开源的画图解决方案,能够制作流程图、UML 图、组织结构图、泳道图等绘图。允许导出为图片/HTML/PDF 等各种格式,全平台免费可用的解决方案。
ProcessOn 是一个更加本地化的解决方案,并且添加了思维导图支持,只允许在线编辑导致了数据的最终权力不在自己手上,强制收费则让(小)团队使用成为一件可望而不可及的事情。
注:此处不是故意黑 ProcessOn,因为吾辈也是它的付费用户,但在团队内推广使用确实会存在一些问题。
Cmder:Windows 上模拟 Linux 终端
[便携版], [开源], [免费]
曾经有段时间吾辈也很迷信 Linux,觉得 Linux 适合开发者使用(事实上确实如此),但后来还是因为电脑的硬件原因(驱动问题,莫名其妙的卡死在登录页面)而回到了 Windows。而最让人念念不忘的就是 Linux Bash 终端了,相比于 Windows 自带的 Cmd/PowerShell 来说漂亮/强大了许多。当然,Windows 相比于 Linux 的最大优点就是稳定(不怕折腾,很难损坏系统本身)以及可视化(大部分的设计都有可视化界面进行配置)。然而有时候还是不得不使用命令行,而这时便显示出 Windows 的不足了,直到后来吾辈在偶然的机会碰到了 Cmder,发现了 Windows 上果然已经有了解决方案。
Cmder 是一个在 Windows 上模拟 Linux Bash 的终端模拟器,其实对于吾辈而言,主要是因为 Cmder 比较漂亮,集成了很多组件(例如 Git, SSH, Curl, Less, vim),而且还能在上面安装 Windows 下的包管理系统 Chocolatey。安装了包管理器之后就能直接使用 choco command options 命令安装软件了。
具体方法可以参考另外一篇文章:Windows 下 Cmder 安装 Chocolatey
Git:Git 版本控制系统
[便携版], [开源], [跨平台], [免费]
最初由 Linus 开发的一个分布式的版本控制系统,现在已经是最流行的版本控制系统之一了。说到 Git 不得不提 GitHub,GitHub 为 Git 实现了一个在线代码(或者其他)托管平台,相当好用而且托管开源项目是免费的。其实对于吾辈而言 Git 只是一个用于在本地操作 GitHub 的客户端罢了(很少有添加到 Git 而没有提交到 GitHub 的代码)。正是因为 GitHub 对 Git 的支持之好,所以吾辈才喜欢使用 Git 的。。。(#因果颠倒)
Termius:简单漂亮的 SSH 连接工具
[跨平台]
非常漂亮的一个远程连接工具,免费版本仅支持 SSH 连接,而 SFTP 则是收费版本的功能,吾辈作为前端感觉算是足够了。
更强大的远程连接工具:Mobaxterm,功能非常强大但界面复古(Win7 时代的风格)。
HeidiSQL:SQL 客户端
[便携版], [开源], [免费]
一个支持 MSSQL,MySQL 和 PostgreSQL 的开源数据库轻量级客户端。吾辈使用这个 SQL 客户端最重要的原因就是满足了吾辈对于数据库文件的导入/导出需求,谁让 IDEA 自带的 DataGrip 没有导出功能呢
附:吾辈很清楚 MySQL 有自带的导出命令,然而并不灵活。。。至少这个能够定义创建数据表,插入数据时使用的策略
freeFTPd:免费的 FTP/SFTP 服务端
[开源], [免费]
开源免费的 FTP/SFTP 服务端,非常适合在开发过程中模拟 FTP/SFTP 服务端使用。而且相比于 FileZilla 更加简单,也不会从一开始就出现错误需要解决。
日常
Win + R:快速启动
虽说 Windows 上也有快速启动工具,但 Windows 原生的快速启动已然足够使用了。将快捷方式命名为一个简单的名字,例如将 Google Chrome 命名为 GC,然后丢到当前用户目录下,然后使用 Win + R 弹出运行窗口,然后输入 GC,系统就会启动 Google Chrome 了。
当然,更好的方法是新建一个目录保存这些快速启动的快捷方式,然后将目录添加到环境变量中即可(Path)。
SSR:正常上网必须
[便携版], [开源], [跨平台], [免费]
为了正常浏览网络折腾与支付一些代价都是微不足道的,貌似比 ShadowScoks 要稳定一点,不过据传闻作者最初并未打算将其开源。
Proxifier:代理一切
虽然 SSR 可以连接代理服务器,同时还提供局域网内的 Socks5/HTTP 的代理,同时 Chrome 自动使用系统代理,所以我们可以方便的直接打开 Google 了。然而,并不是所有程序都像是 Chrome 浏览器那么友好,许多支持代理的程序都需要手动进行配置,更麻烦的地方是:很多程序不包含代理设置 – 尤其是开发相关的工具链。
先说几个具体的使用场景吧
- 进行 web 开发时,有些 npm 包(electron/SQLLite)会在 install 时从网络下载二进制文件,而因为众所周知的原因,它们的下载速度并不快,而 nodejs 也不能配置代理(事实上,即便配置了,也不是所有 npm 包都会读)
- 希望监听某些程序到底有没有发送网络请求,但却不能尽知
MacType:字体美化
[开源], [免费]
Windows 上的字体就是会出现锯齿(所谓的点阵字体真是坑),不过 MacType 可以缓解这一现象。它可以美化 Windows 对字体的渲染(绝大部分程序都不会出现问题),让吾辈在使用 Windows 的时候看着代码更舒服一点。
附: MacType 配置推荐 注册表加载 + Iof => XHei => Default
附:字体个人推荐 Sarasa-Gothic,中文名是更纱黑体,包含 英/简中/繁中/日 四种语言
Joplin:适合开发者的笔记工具
[便携版], [开源], [跨平台], [免费]
一个开源跨平台的笔记工具,使用的模式是本地程序 + 第三方服务同步的方式,编辑功能算是比较弱的,同步也不算是最好的,甚至于客户端也不算是最漂亮的。但是,它有一些非常显著的优点,甚至足以压倒以上的缺点。
主要优点:
- 搜索很快,非常快
- 可以使用外部编辑器打开
- 数据都在自己手里,提供一次性导出全部的功能
- 使用标准的 md,可以直接复制到其他平台
- 可以基于它进行二次开发
主要缺点:
- ui/ux 有点简陋
- 没有 vsc 插件导致使用外部编辑器也并不是非常方便
之前吾辈使用过 OneNote 和 Notion,两者都是非常好的笔记工具,但两者存在的一些缺点导致吾辈在使用一段时间后选择了放弃。
- OneNote:主要问题是需要自己调整文本格式,不支持 markdown,以及富文本带来的分享问题。
- Notion:主要问题是编辑体验不好,搜索非常慢,以及非标准 markdown 导致的分享问题。可以参考 Notion 使用体验
FDM:免费的多线程下载器
[免费]
全称 Free Download Manager,没什么太多好说的,但用起来还算不错,不会弹个窗口提示下载什么的,然而下载完成也没提示真的坑。。。
基本上满足吾辈日常的下载需求吧
- 提供客户端界面
- 多线程
- 集成 chrome
- 静默下载
- 下载后可以打开文件/文件夹
- 下载完成后没有弹窗提示
- 便携版(配置可携带化)
Bandizip:压缩/解压缩
[便携版], [免费]
目前吾辈觉得最好的压缩/解压缩软件,具体压缩率/支持格式什么的吾辈也并非专业所以就不说了。但就使用体验上看 Bandizip 是要明显优于其他同类软件的(WinRAR, 7Zip)。
吾辈看到的优点:
- 预览压缩文件时左侧有文件夹树状列表,不需要再用鼠标点击进进出出的活塞运动了
- 自动解压,这个功能相当棒,可以智能解压压缩文件到文件夹中(如果压缩包里面只有一个文件夹就直接解压出来,否则会将压缩包里面的内容解压到一个与压缩包同名的文件夹中),这个功能看起来很不起眼,但吾辈在此之前并未找到(需要特别注意压缩包的内容)
注:最新版本强制更新还有广告,所以需要下载修改版或是旧版本,即便如此,它的自动解压仍然是非常优秀的解压功能。
ClipboardFusion:剪切板增强
[便携版], [免费]
Windows 剪切板增强工具,不得不说 Windows 上的工具确实很多。即使一个功能 Windows 本身支持的不好,然而总有其他的工具对其增强就是了。当然,吾辈需要的只是它的剪切板历史功能。
注:目前 Windows 已经自带了剪切板历史功能,但尚未支持搜索,同时在布局上也并不是特别友好(只能显示 4 条),轻量级用户可以选择这个(毕竟是自带,很方便)。
注:之前在用 Ditto,但后面在吾辈电脑上出现了 bug,所以更换了其他工具,但并不是说它不好。参考:善用佳软评测 对其的介绍很全面,这里也就无需赘述了。
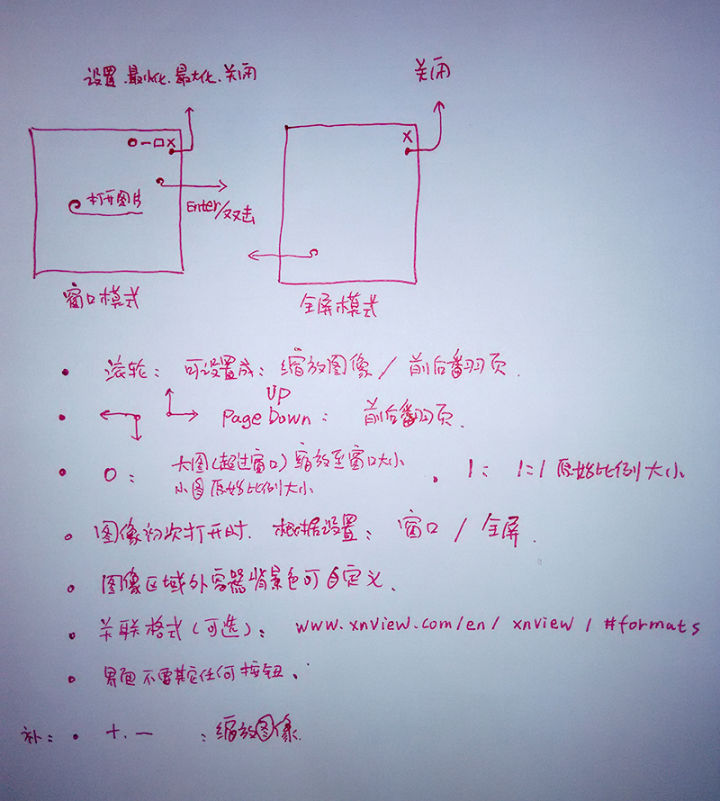
JPEGView:图片浏览
[便携版], [免费]
简单而且好用的图片查看器,相比于吾辈之前使用的 ImageView(中文名是 快眼看图王)更快,相比于 HoneyView 更见简洁和易操作。
主要优点如下:
- 操作简单:滚轮缩放,按住移动,ESC 关闭,Left/Right 查看上/下张图片
- 性能很高:实测打开速度比 imageview/honeyview 都要更快
借用知乎网友理想中的图片查看器需求图
Everything:文件快速搜索
[便携版], [免费]
用过 Windows Explorer(文件管理器)搜索文件的人都知道速度是有多慢,有了 Everything 之后这一切都是往事了。Everything 建立了全盘索引,可以对文件/文件夹进行实时搜索,速度之快简直和默认的文件管理器有天壤之别。当然,也能够根据正则表达式/类型进行高级查询。
Snipaste:截图/贴图
[便携版], [免费]
很漂亮,很漂亮,很漂亮!重要的话说三遍,Snipaste 相比于其他的截图软件(FSCapture)在使用时感觉漂亮了很多,而且在使用时会方便很多(截图完成后直接就进行编辑,而不是跳转到编辑器中编辑截图),保存时自动保存并且复制到剪切板也很方便。总而言之就是细节做的相当棒!
PicGo:图床上传
[开源], [跨平台], [免费]
使用 Markdown 写作必备的图床工具,解决了吾辈关于 GitHub 图床的几个痛点。
- 上传之前重命名
- 上传一键就好
- 上传后图片管理
ScreenToGif:录制 GIF 动态图
[便携版], [开源], [免费]
虽然吾辈已经有了截图工具,但某些时候单靠截图并不能很好的表达意思,这时候就需要使用 Gif 去记录一系列的操作。这也是 ScreenToGif 的主要功能,将记录转换成 Gif 动态图。
嘛,虽然就使用上吾辈觉得还是有一些不便:
- 吸附窗口操作不太直观
- 保存时不能直接一键保存到指定目录并复制到剪切板
不过这也是目前吾辈能找到的比较好用的一个了
QuickLook:文件管理器预览增强
[便携版], [开源], [免费]
Windows Explorer 预览功能增强,支持很多种格式的文件/文件夹进行预览,包括但不限于文本、图像、视频、音频、压缩包、文件夹等。在按下空格时,就弹出一个预览窗口,感觉还是不错的。
Steam:国外的游戏平台
[跨平台], [免费]
来自于金三胖出品的非常著名的游戏平台,非常之多的游戏在该平台上发售。Steam 提供了非常多的支付方式,对国内用户相当友好(支付宝/微信/银联)。吾辈个人是只玩 Galgame 的,所以能入正支持到做 Galgame 的公司表示还是很开心的。
唉,不过 Steam 也没能逃过魔掌呢。。。steam 落户上海浦东,吾辈表示转区势在必得了!
附:Steam 上没有什么盗版游戏,所以想免费玩游戏的人就不用抱有什么幻想了
Mozilla FireFox:抱有期待的浏览器
[开源], [跨平台], [免费]
FireFox 是一个将 IE 拉下神坛的浏览器,一个开源的注重隐私的浏览器,但现在,它已然有些没落了。尤其是最近的 FireFox57 后为了提升性能更新了浏览器的整体架构,导致旧的扩展基本全部失效,恢复曾经的附加扩展生态却又不知道需要多久了。但是,这些问题,相比于隐私(信息收集)与自由(不限制扩展)来说,还是值得考虑一下的,确实挺期待 FireFox 之后发展的。
相比于其他的浏览器最大的特点就是隐私性和自由,收集隐私是完全可选的(国内的流氓浏览器信息收集简直过分),附加扩展基本不怎么限制(Chrome 限制扩展只能从官方商店直接安装)。
补充:
- 2019-06-18: 现在 Chrome 居然限制 uBlock Origin 这类的扩展了。。。
AIMP:本地音乐播放器
[免費]
一个非常漂亮的本地音乐播放器,貌似对歌曲音质的支持也很好(没什么感触,不玩耳机的萌新一只)。。。
PotPlayer:视频播放器
[便携版], [免费]
非常强大/漂亮的本地视频播放器,虽然也可以播放 URL 的视频资源,但主要还是播放本地视频,支持大多数常见格式而且对于 1080P 之上的画质支持非常棒!
qBittorrent:BT 下载
[免费]
不错的 BT 客户端,相比于大名鼎鼎的比特彗星,它没有广告,没有等级。对于热门种子的下载速度十分喜人,最高可以跑到 10M 左右,比特彗星永远没有跑到这么高过。。。
Dism++:Windows 的一个集中式的系统管理工具
[便携版], [免费]
一个集中式管理 Windows 各种设置的 GUI 控制面板,能够方便的控制系统的各种设置(包括 Windows 10 的更新。。。),提供了一个简单但却还算可以的垃圾清理工具,感觉上很干净而且可以独立运行!
TreeSizeFree:以树状视图查看文件夹
[便携版], [免费]
用来以树状结构查看文件夹大小的工具,可以知道到底是哪些文件占用了硬盘及其大小。
renamer:文件/文件夹重命名
[便携版], [免费]
或许很多人想吐槽,重命名不就一个 F2 的事情么?是的,如果只需要重命名一个文件,F2 是最快捷的方式。但 rename 针对的是需要重命名数十,数百个文件的情况,这种时候手动重命名实在太过于糟糕了点!
waifu2x-caffe:图片清晰化
[便携版], [免费], [开源], [跨平台]
可以让图片变得清晰,具体技术实现涉及机器学习等尖端技术(#dalao),可以说是很厉害了呢
Bandicam:视频录制
还算好用的视频录制工具,可以很方便的进行视频的录制。
特色功能:
- 绘制模式:在录制视频时进行频幕上的编辑
- 窗口依附:可以轻松指定需要录制的窗口
- 多格式输出:支持输出多种格式,按照不同分辨率,预置平台输出
- 添加水印:防盗利器,在视频中添加自己的 LOGO
LockHunter:解除文件占用
[免费]
在删除文件/目录时,偶尔会遇到文件占用的问题,这个小工具直接集成到 MS Explorer 右键菜单中,可以方便查看占用程序,并关闭它。
rufus:USB 启动盘制作工具
[便携版], [免费], [开源]
小巧方便的 USB 启动盘制作工具,完全的一键操作,下载 => 解压 => 运行 三连之后就是父母辈的人都能看懂的界面了!
Geek Uninstaller:深度卸载
Loseless Audio Validator:音频校验
[便携版], [跨平台], [开源], [免费]
校验音乐是否是真的 Flac/Ape 无损音质的,其实作为一个外行人吾辈表示并不理解什么音频波形什么的。
ApowerMirror: 手机投屏
[跨平台]
在局域网内将手机屏幕投影到 PC 上,延迟性在半秒之内,基本上不影响使用。相比于 TeamViewer 的主要优点是不走中央服务器,延迟没那么高。而与之类似的 AirServer 却延迟很大,而且操作过快时就会崩溃。吾辈主要是在 PC 演示操作时,涉及到手机上的操作时,为了避免录屏中断或是后期拼接,故而需要将手机屏幕投影至 PC 方便持续录制。
HandBrake: 视频压缩工具
[便携版], [跨平台], [免费], [开源]
非常简单的视频压缩工具,对非专业人士非常友好,只要选择合适的预设,任何人都能批量将视频压缩。吾辈一般使用的是 MP4+Web Optimized,可以将 50M 的视频压缩到 10M 左右,同时支持删除音轨进一步缩小视频大小。
国内流氓
QQ:国内不得不用的流氓 IM
垃圾 QQ,毁我人生!
好了,以上纯属吐槽不用在意。QQ 是腾讯的社交 IM,由于国内使用人数极其庞大,所以吾辈也不得不用的软件。一个软件居然会向系统添加驱动服务,而且禁用了还不让使用,真是厉害了呀。。。
百度网盘:国内事实上的垄断网盘
[跨平台], [免费]
国内事实上的大文件共享服务,目前对普通用户的限制非常大,逼得人不得不开通 SVip 才能使用,但同时也不能得到满速下载,在下载量较大后,之后的下载就会在服务端限速,同时百度网盘的客户端非常讨厌,即便是 SVip 也会看到广告。
Pass:以上国内的流氓吾辈使用的都是修改过的绿色版本,基本上没什么太多麻烦的东西了呢
名词解释
便携版
能够下载完解压之后无需安装即可直接使用的软件,所有的配置文件也都在程序运行的文件目录下(非用户目录下),理论上可以配置完成一次之后就可以用一辈子了(#笑)
开源
开放程序源代码,任何人都可以自由浏览
部分开源
指程序既有开源版本又有商业版本,所以标识为部分开源
跨平台
至少兼容两个主流 PC 系统平台(Windows/MacOS #Linux 桌面在哭泣 #笑)才会标记为跨平台
免费
所有功能都完全免费(或许有捐助请求)才会标识为免费,有收费的高级功能的程序不会被标记为免费,例如 IDEA 就不会被标识为免费
以上均为吾辈个人主观认知,参考一下就好。。。